昔のゲームに出てくるような、ドット文字をAdobe Photoshopで「簡単」に作る方法です。
キレイなフォントがいっぱいある中で、あえてのドット文字が目を引きます。
ドット文字の作り方は、Photoshopを使えば、少ない工程で、簡単にできますので、まずは動画で確認してみて下さい。
このドット文字は、Photoshopで作っていますので、背景をレトロなゲーム風にしたり、ドット文字に背景が「にじむ」ような加工を施したり、様々なことができます。
ドット文字の作り方まとめ
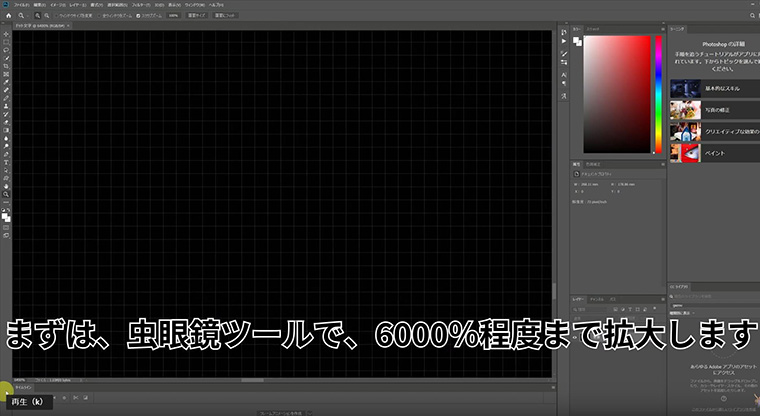
まずは、虫眼鏡ツールで、背景を拡大します。

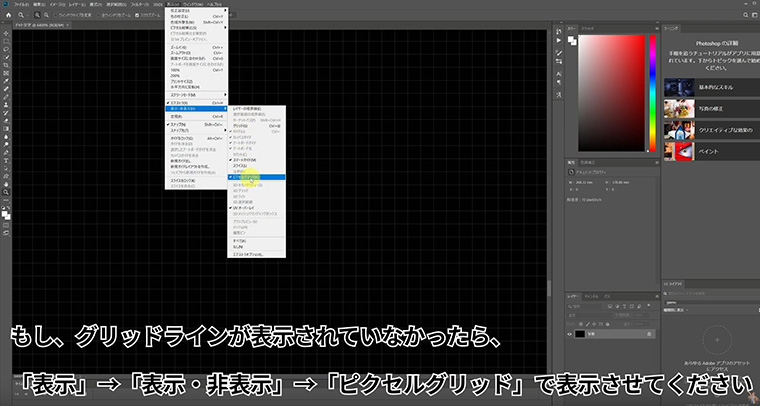
いくら拡大しても、グリッドラインが出てこなければ、「表示」→「表示・非表示」→「ピクセルグリッド」で表示させてください。
表示の有無で、ドット文字の書きやすさが変わってきます。

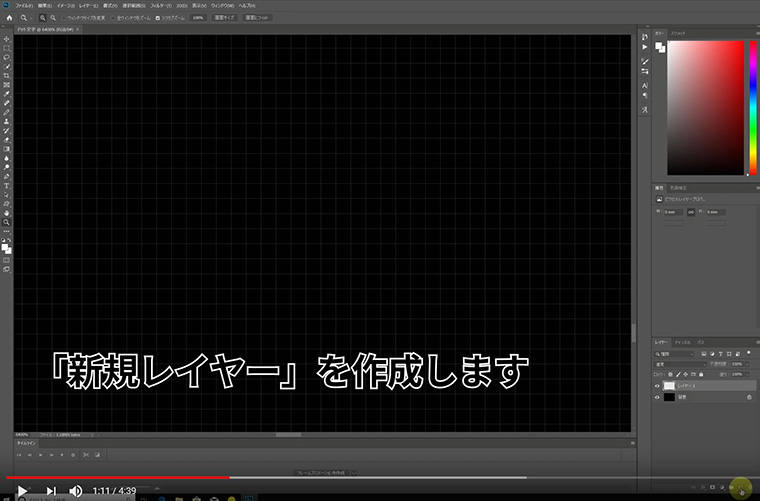
新規レイヤーを作成します。

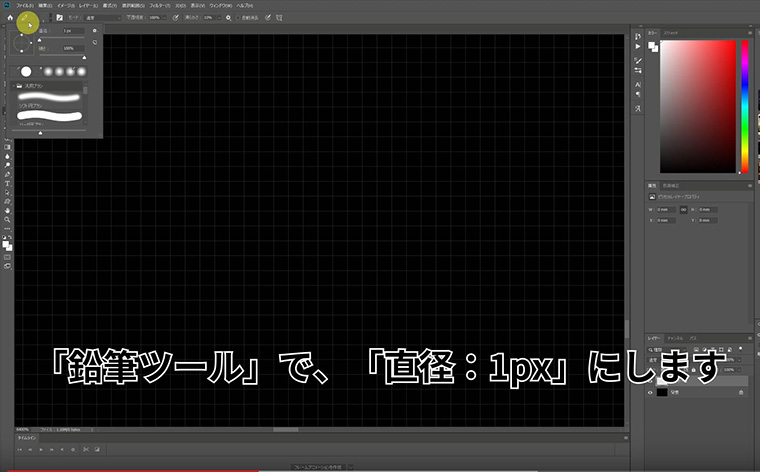
鉛筆ツールを選択し、直径:1pxに設定します。

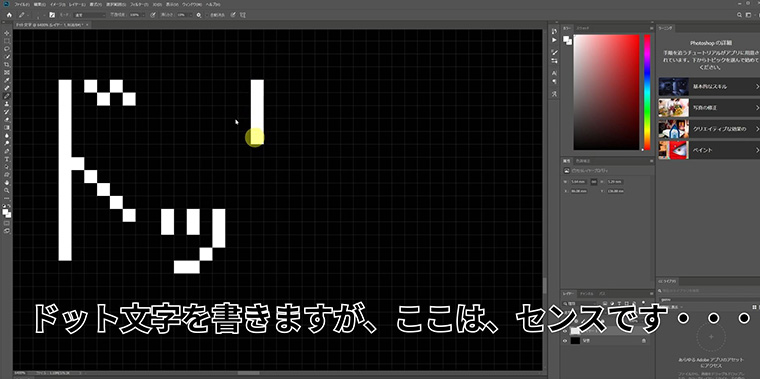
マス目1つが1pxになるので、マス目を使って、ドット文字を書いていきます。
ここは、自分のイメージに合うように、作ってください。

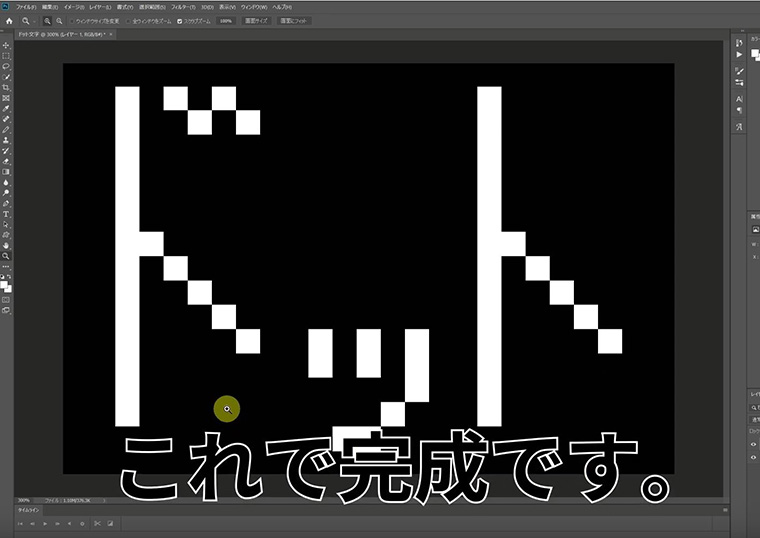
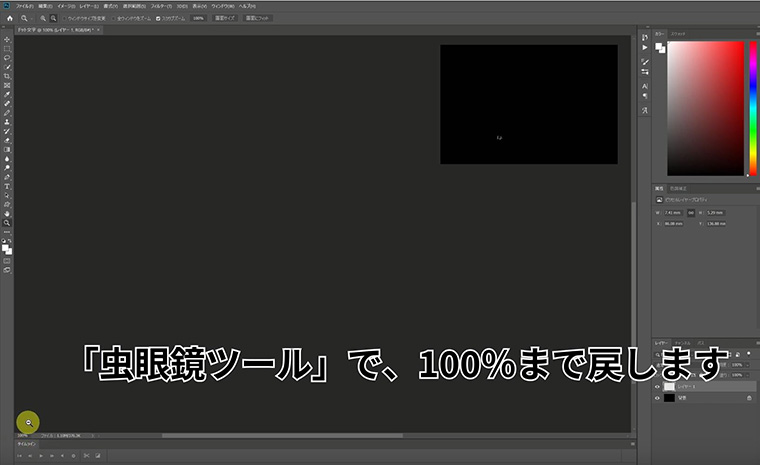
ドット文字が完成したら、虫眼鏡ツールの「-」で、100%まで戻します。

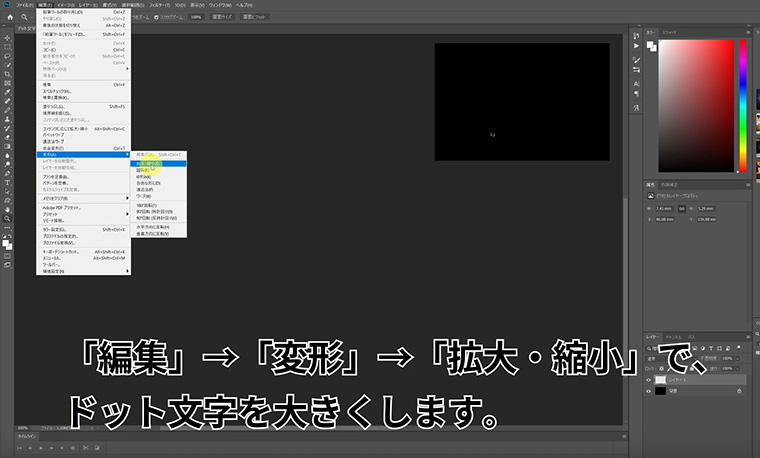
「編集」→「変形」→「拡大・縮小」で、ドット文字を拡大します。

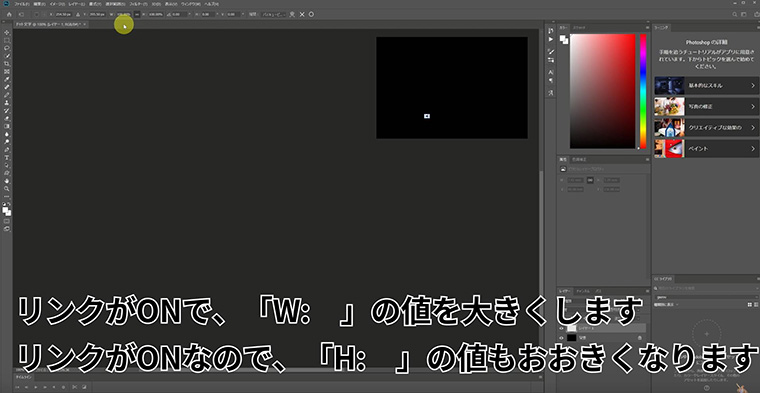
「W: 」か「H: 」の値を大きくして、ドット文字を拡大します。

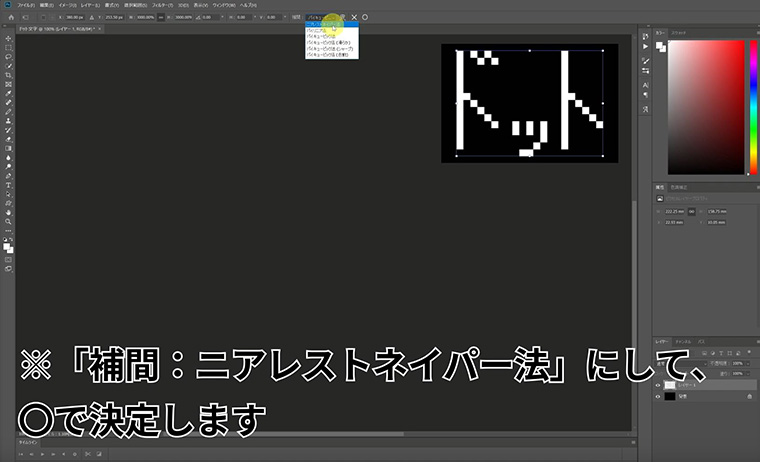
ドット文字を拡大するときに、「補間:ニアレストネイパー法」にして、拡大します。

この手順で、Photoshopでドット文字を作ることができます。